It’s Time for Talent – with Alex Marques
Hi, my name is Alex, it’s nice to virtually meet you! 👋
I joined Tactile in September 2025 as a Lead Data Analyst. My role is to help drive analytics across Lily’s Garden, our main title, by providing data-driven insights that support better product decisions. Together with the Analytics team, I work closely with Product to grow our games whilst making sure player experience remains at the heart of every change. I’m also involved in pushing forward strategic initiatives, such as the implementation of our new BI tool.

🚀 Before Tactile
My career path hasn’t been a linear one, which honestly makes it more fun! I’ve always enjoyed math and problem-solving, which led me to study Applied Mathematics, followed by a Master’s in Finance driven by an early interest in investments. From there, I moved into consulting, partly influenced by the career paths of friends and colleagues at the time.
It quickly became clear that consulting wasn’t for me, and I decided to try something new. That decision led me into a more analytics-focused role, where I developed the skills that shaped my next career steps. When I came across a role at Miniclip, I knew I had to apply. Having spent much of my teenage years playing PC and PlayStation games (mostly sports games), joining the gaming industry felt natural. I spent five years there learning everything I know today about the industry.
💜 Joining Tactile
I joined Tactile at a point in my career where I felt ready for a new challenge and wanted to see how things were done elsewhere.
Tactile ticked all the boxes: a great company, inspiring people, exciting games, and an opportunity to deepen my knowledge of the match-3 genre. Since joining, I’ve found the environment just as dynamic and collaborative as I hoped for and it continues to evolve in exciting ways.

💪 Having an impact
Our Analytics team helps to uncover trends and insights that might otherwise go unnoticed – we’re essentially the detectives of the company. Using tools like SQL, R, or Python, we dive deep into data to find answers and guide decisions.
That said, improving our games is very much a team effort. We collaborate closely with Product Managers, Level Designers, Live Ops Managers, Developers, and many others. A key part of our work involves A/B testing, allowing us to experiment, learn, and continuously improve the player experience.
The most rewarding part of my job is knowing that our work directly impacts how people have fun. Tactile’s flat organisational structure also makes a huge difference – being able to regularly discuss ideas with founders is both rare and incredibly educational.

📚 The keys to success
Breaking into the industry feels tougher than ever, and finding great talent is equally challenging. My advice is to:
- Know the product deeply and understand how it truly works
- Be genuinely curious about data and what stories it can tell
- Focus on making suggestions that are thoughtful and actionable
- A strong analytical mindset combined with creativity goes a long way
Careers don’t have to follow a straight line to be successful. Exploring different paths, learning from what doesn’t work, and staying curious can lead you to opportunities you never expected.
Over the years of working on Lily’s Garden storyline, there have been several ideas about exploring a mystery-focused story spin-off. We already knew that our audience liked mystery stories and on top of that, true crime literature, films and TV shows were becoming increasingly more popular. And so it became clear to us that it’s time to properly start pursuing this idea.
This is how the Expeditions project came to life.

From Whitney’s Mysteries to Lily’s Mysteries
This project started off as its own game and its protagonist was one of Lily’s Garden’s nerdiest, mystery obsessed characters, Lily’s good friend Whitney. The team spent some time trying to settle on the direction of the storyline, but in the end decided to re-write the entire story with Lily as the main character. This is when the project got green lit.
Once the game direction was settled, it was time to put together its development team. The timing was perfect, as we had a team of artists and designers weaning off another project, and so they jumped onboard. This is when Jon and Mikkel, the project’s game design ‘octopuses’, started their new expedition.
The newly assembled team began working on the game, but the idea for the storyline was still very much in its infancy, so they spent most of the first months nailing down the missing pieces. The initial idea was that, like in Lily’s Garden, the player would be moving around the map and renovating areas, all whilst solving a murder mystery as a part of a Murder Club.
Whilst developing the concept, Lily’s Mysteries team was approached with the idea of transforming the project into an Expeditions feature within Lily’s Garden. At the time, our product team discovered a trend of expedition features popping up within casual games. The team immediately jumped on board, but here is where the real challenge started – building a huge, extremely complex feature within a 5 year old game that was Lily’s Garden.

Lily’s Gardens Expeditions
Before going any further, the team took a step back. “We had to ensure that the project we’ve been building could be plugged into Lily’s Garden in the correct way,” explains Jon, “There were a lot of things that had to be adjusted and several issues popped up that had to be resolved. There was a lot of back and forth trying to figure out how to move forward in the right way.” This whole process took about a month and at the end of it, the team was able to create a trimmed-down version of Lily’s Garden, where the project could be worked on.
“This allowed us to do more rapid prototyping,” says Jon. Adding new code to a huge project such as Lily’s Garden can cause the engine to compile for up to a minute, whereas working within a trimmed-down space takes just seconds. The team continued working in this environment until it became necessary to move into the full project, to properly test the game before release.
At that point, Roche, one of our Unity Tools Programmers, joined the crew. Her addition to the team was crucial, as it was no small feat to move Lily’s Mysteries, its own game built on its own principles, into a mature game like Lily’s Garden. The team had to establish a new development pipeline, new workflows and in the middle of all of this, they switched to working in scrum, as the entire company moved away from following a more traditional waterfall approach.

Roche started off supporting the team with smaller tasks. “The first big thing we worked on was a system called Dialogue 3D. For the expeditions project, the team wanted to work with 3D characters in our dialogue system, which until then supported only 2D characters,” she explains. On top of this, she updated all the shared modules within the Expeditions feature to ensure they were in sync with the latest code updates, as well as that the code was fully synchronized with Lily’s Garden codebase.
Building the game’s core
Before figuring out how everything will tie together on the technical level, the team had to finish developing the meta layer of the Expeditions feature. This would set the ground for everything else moving forward.
The team first looked at the market for inspiration on what other games did with their Expeditions projects. At the same time they re-visited the original idea of Lily solving a mystery as a part of a Murder Club. This led them to deciding on having the story set on an island, which offered the perfect setting for exploration, and it also clearly separated the feature map from the original Lily’s Garden map. It also had to be a feature that could be unlocked by any player, no matter if they’re on level 100 or 15000 – which meant that they had to think carefully about the characters they included in the feature, so as not to disrupt the original game’s storyline.
In the end, the team decided to simplify the story to just Lily solving a murder and to somehow involve Luke, as he’s the one character in the game that is present from day 1 and appears throughout the entire storyline alongside Lily. The team brainstormed all the different ways that this story could go until someone came up with the idea of Luke sitting behind bars. “For some reason, this idea immediately clicked and everyone absolutely loved it,” Jon laughs. This is how they locked in the final story of the Expeditions feature. The storyline was generic enough that it enabled the team to not have to dive too much into the relationship between Luke and Lily and the goal was simple – solve the island mystery and help acquit Luke of the murder he was accused of committing 🤝
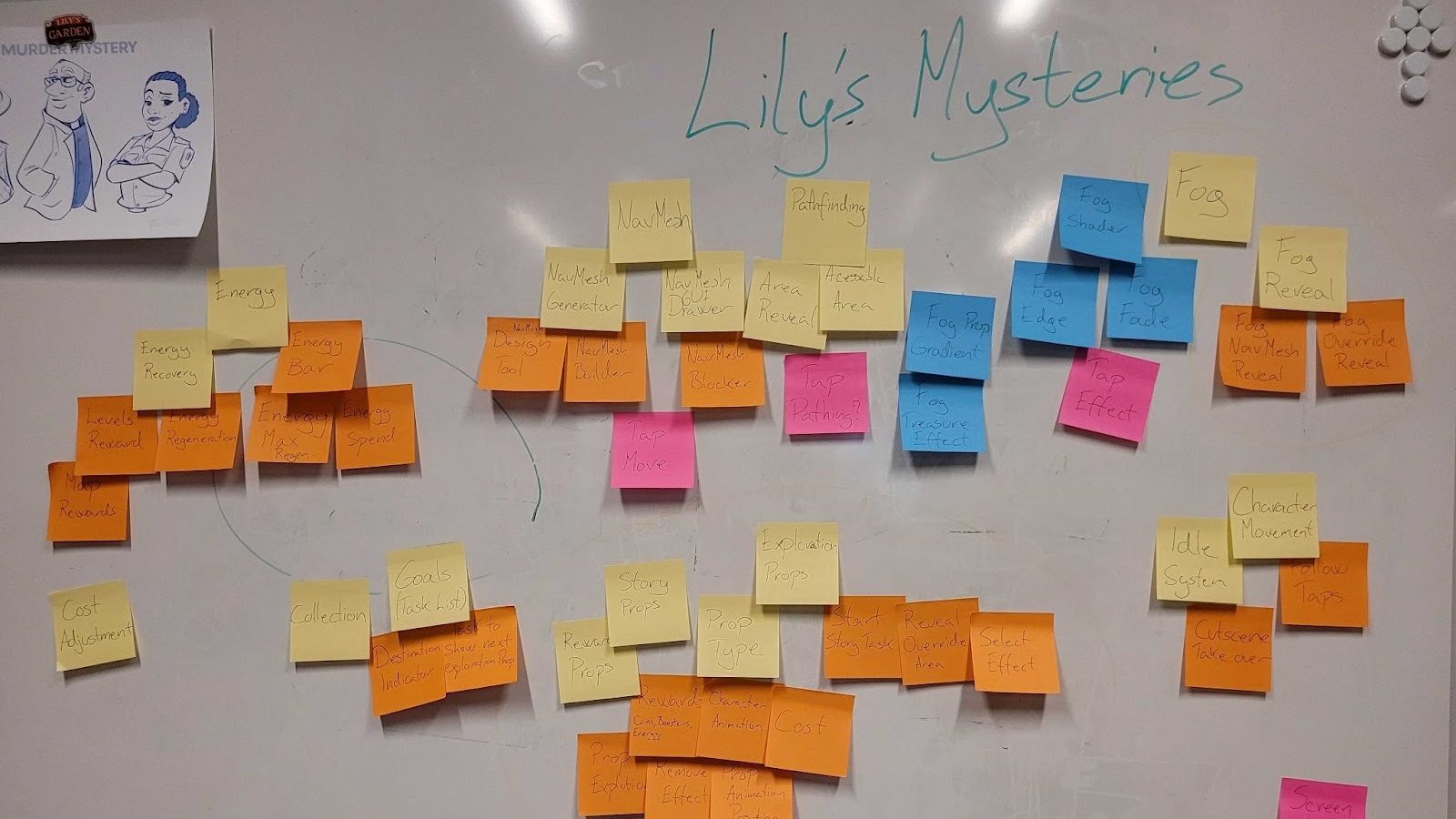
At this point, Mikkel, the game director and a gameplay programmer started solidifying the concept, quite literally, with sticky notes and an empty wall.


The aim was to nail down the design concepts and then create solid tech implementation plans on top of them. They did so by something Mikkel refers to as ‘event storming’: “We went through all the different types of behaviours and actions a player could take within our Expeditions map,” he explains, “We covered every possible scenario. We discussed what actions a player can take when they open the game and what will be the responses from the device they’re playing on. We brainstormed about what it means when a player ‘interacts’ with an obstacle on the map. Do we see any visuals or animations when they do so? We also discussed in-depth the technical implementation of the designs, to see what we were already able to do and what we’d need to develop from scratch.” All the game functionality was lined out on the walls and occasionally more people joined in to share their context and perspective.
For Mikkel, this was crucial to get right. “Our ultimate goal was to eliminate as many questions as possible at the very start, so that we could nail down the barebone of what this feature should and could do. We didn’t want to discuss hypothetical scenarios, we wanted the feature to do certain things and so we focused on finding ways to make them work from the technical side,” he adds. This also opened up many side conversations, which allowed them to dig even deeper into specific concepts.
Building a common language
As mentioned before, the biggest challenge for the team was ensuring that the Expeditions feature and Lily’s Garden game work well together, and that they’re able to innovate within the feature without breaking the rest of the game. For Mikkel, Jon, Roche and the team, this meant creating new layers of functionality within our code and also re-using older systems.
Once the designs and technical plans were finalized, the team started breaking them down into smaller pieces. This was important as it allowed others to get quickly familiarized with the concepts, even if they were not a programmer or a game designer. It also set the baseline for the sprint backlog, which initially culminated in a whopping 1000 tickets! Writing user stories for each sprint suddenly became more challenging, and as more people joined the project, it became very obvious how important it is to find a common language to talk about things.
The team was now well and fully in their storming phase. Team members often found themselves in situations where they were using the same words, but understanding completely different things. Roche gives an example: “We realized that when we talk about the ‘editor’, we understand this in different ways, depending on whether we are a programmer or a designer. When the designers talk about the editor, they are referring to Unity itself and the tools they use to build features. For me as a programmer, I think of ‘editor’ in a more technical sense, meaning editor-only code. Runtime code cannot reference editor code or else builds would fail, which is why the distinction matters for developers.”

A long time was spent on fully aligning on how they should talk about things, so that everything got done in the correct way. For Jon this meant that he frequently had to write multiple tickets about the same subject from different angles, to allow team members to fully understand their task.
Ultimately, for the game designers and artists, who were constantly producing new content, this process had to be as smooth and fast as possible and for that, they needed new tools. For the tools programmers, like Roche, it was important to enable the content people to get their work done smoothly both within the editor and in the pipeline. As things came full circle, it was crucial that both sides could communicate about what they needed from each other in the right way.
When developing and producing at the same time
And so, the team kept working. The content creators had to use new tools whilst they were still being developed. They were giving feedback as they worked and then waited for the changes to be implemented or for complimentary tools to be developed. They were finding the middle ground between building fast and building to last.
This was the part of the process when the team learned the most. Balancing stability and speed whilst chasing perfection was no small feat. Going through the scrum process allowed them to move forward step by step and to take away something new from each individual sprint. “This is why getting those design concepts, technical plans and supporting tools was so crucial at the start,” emphasize Jon and Mikkel. “Building a lot of tools allowed us to minimize throw away code and to instead focus on making things that are keepable and can be used long-term,” they add.
Finding the right balance and figuring out when to prioritize what was the biggest learning. The second learning came after that, when the team realized that people working with these ‘work in progress’ tools have learned their quirks and knew how to get around them, but for new people onboarding on the project it created real challenges.
“I ended up writing a 20 page documentation on how to use the tools and on how to set up the entire process when starting the next Expeditions season,” says Mikkel. “As the tools evolve, the documentation needs to be updated, so it’s a very live and constantly evolving process.”
The tools that made a difference
For those more curious about the specific tools the team developed, this section’s for you.
New navigation system
Whilst developing the Expeditions feature, navigating the map became a difficult task. The feature was developed using a navigation mesh, which allowed the player to move Lily’s character around the island. This was a great solution until the original game duplicated the new mesh. The team was pushed into finding a solution and so they developed a separate navigation system belonging only to the Expedition feature, which also allowed the game to use both systems at the same time.
New fog system
On top of this, QA kept reporting unusual holes in the fog covering unexplored areas of the Expeditions map. Unlike Lily’s Garden, where the fog system is used to add fog in desired areas, the Expeditions feature requires fog to be present everywhere by default and removed selectively as the player progresses.
The team quickly realized that they were using the same camera to render the fog layer as Lily’s Garden, which caused areas of overlap between the two maps, causing holes to appear. The solution here was to create a separate camera layer which belongs to Expeditions only. They also introduced a new tool which removes fog in specific areas as the player progresses, fixing a use case the original system was not designed for. Simple, yet very effective solution, which used an existing system with a slight twist.

New data saving system
One of the biggest tools they developed was the new data saving system. To give you some context – within the Expeditions map, there’s thousands of objects. In Lily’s Garden, every part of the map has its own area which is its own file. Not all files load at all times because they are not needed, it depends on what area the player is focusing on. This system caused several problems for the Expeditions project. Firstly, saving thousands of objects in map areas would have been way too heavy for the game. Secondly, area loads are indexical on camera position, which means that a “data” representation of interactables had to be available at all times for game feature specifics such as navigation and guidance. This led to a lot of discussion and brainstorming, and resolved in a brand new way of saving data files.
The new system took a while to make as it was extremely complex, but it allowed the team to have the needed data representation of interactables available at all times. It was now also possible to save all the objects in a much more efficient way which did not require them to be saved in map areas during build time. They achieved this by creating text files which had all the information about the interactable objects, what they do and what they connect with. The trade off was that while it allowed for faster loading speed inside the game, it made authoring more complex for our content creators. All of our data was now saved in one huge text file, which made finding causes of errors a lot more difficult. To make it easier to work with, further new tools were needed.
Reflections
“Despite the challenges, this system proved to be a great way to store data and to do calculations and optimisations. It can now also be used in new games that we’re building”, says Jon. Innovating within legacy systems comes with many challenges, as they were not originally designed for higher complexity and optimisation. For the Expeditions team, this brought many challenges, including how they rendered objects and interactables in the map area. Jon explains: “A big learning for us was that we have to think about these things when starting on a new project. We need to think early on about how we want to structure assets, so that they don’t block us from making improvements in the future.”
There is also the matter of balancing flexibility and complexity. “When you brainstorm and prototype, you get so many ideas about things that you’d like to do. It’s great to work with systems and tools that allow you to test ideas out, but you have to be aware that this comes at a cost, as it allows for user errors. If you’re only a few people on the project, it’s easy to make workarounds, but when more people are involved who haven’t learned the rules to prevent errors, a lot of things start to break. A huge learning for us was that it’s better to design things in a more stringent way,” reflects Jon.
The biggest feature in Lily’s Garden, ever
After months of development and re-building, the team started producing more stable releases and new builds without severe crashes. “Perfection does not ship games fast,” laughs Mikkel, “but we also could not just keep producing code and creating technical debt along the way. The real value comes from our players experiencing what we have built so far.” Expeditions were finally ready for a technical launch which showed very promising results. After that, they released to a small group of players, which went well, and later on to a much bigger group.
“Data started rolling in and the numbers kept getting better,” smiles Jon. “We had an ARPDAU increase and players were leaving so many nice reviews about the feature. It was incredibly motivating to see positive results after many months of hard work.” And then finally, Expeditions feature Season 1 was released worldwide to all of our Lily’s Garden players.
It was the biggest feature we have released in Lily’s Garden, ever. After the success of Season 1, the team continued working on Seasons 2, 3 and 4.
For Jon and Mikkel, building this feature meant stepping well outside of their role responsibilities. Jon started as a Cinematic Artist and ended up doing game design and direction, whilst Mikkel started in area set-up and ended up working with the graph system, game designs and documentation. “It’s really fun working on new games,” says Mikkel, “People get to wear so many hats and you have to be very flexible with the kind of tasks you take on. It’s of course challenging, but so much more rewarding than being in a very set production pipeline. I’ve learned so much.”
For Roche, who loves to refactor things and really understand why something doesn’t work and how it could be done better, working on Expeditions gave her a lot of valuable knowledge which she can now apply to other projects. “We work a lot with shared modules and want to re-use as much as possible,” she explains.
Jon wraps things up: “I love the mindset we have here about constantly trying to make things better. Instead of spending money on R&D, we develop, innovate, optimize and produce, all at the same time. Of course this adds the extra challenge of knowing when to stop, so the project does not suffer from having to build too many new things, but it allows us to get better at doing what we do, all the time.”
Expeditions challenged us in many ways and looking back at the development process, there are a lot of things we could have done differently. What we don’t know, however, is whether other solutions would have been simpler, or just as difficult to do. All we can do now is to look back, learn and keep working on making things better. There is so much we can take away from this project and apply to new games that we’re making, which already gives us a big advantage. There is a lot to be proud of.
Tactile’s success is, without a doubt, grounded in our growing community. It fosters your skills no matter your discipline and gives you a place to be creative and impactful alongside other talented colleagues. In recent years, Tactile has been growing both by developing new games and reimagining old ones. This has pushed us to re-think the way we work, collaborate and the mindset we embrace throughout this process – both within our teams and also in how we recruit. We wanted to share an overview of our hiring process and what we’re looking for in future Tactilers.
We are proud of being a lean organisation. We have little hierarchy and work hard on nurturing an open and collaborative work environment in which each individual is encouraged to take ownership and grow. We do so by living and breathing our core values which emphasize trust, responsibility and mutual respect. When hiring new Tactilers, we want to make sure that we find the people who not only share these values, but who will also help to spread and cultivate them.
So, if you’re interested in a career at Tactile, we want to provide you with all the information you need to be set up for success. In this blog post, we’ll cover the steps in our typical recruitment process, explain how we interview for attitude, and also share some tips to help you nail your interviews.
💡You can always take a look at our current job openings via our Careers Page.
OUR RECRUITMENT PROCESS
Our Recruitment team has developed a standardized recruitment process across all teams, to ensure that everyone is considered and assessed in the same way.
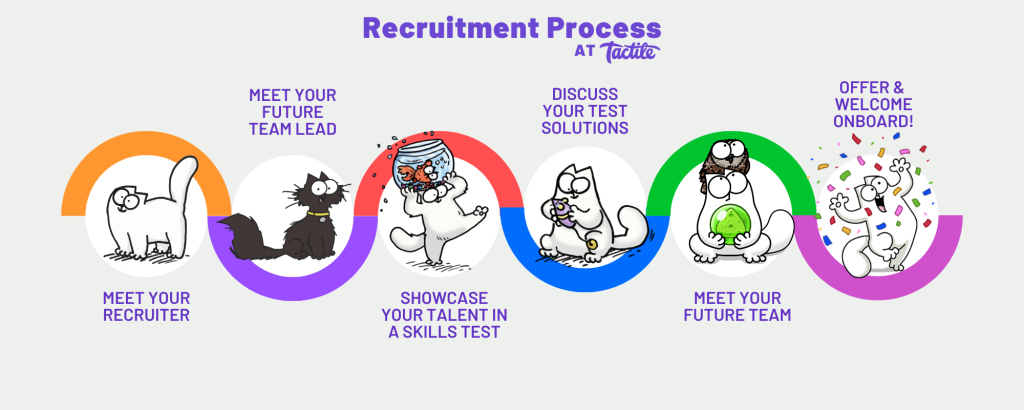
We sometimes tweak the process for certain roles, but in general, this is what you can expect when you apply for a job at Tactile:

💡Here’s some tips to get started in your job search in Denmark and on how to write a stand-out CV.
1️⃣ Meet your recruiter
Whether you have applied via our Careers page, or were approached directly by someone from Tactile, your candidate journey starts with an introductory chat. If we’re interested in learning more about your background and motivation to join our team, one of our recruiters will reach out to you to set up a 30 minute introductory video call.
What is covered in this step? – Your experience relating to the role you are being considered for. We will also give you a general overview of Tactile, the role and the team you might be joining. This stage primarily aims to ensure that there is good chemistry between us and that our expectations towards the role are aligned.
💡We have prepared a list of tips to help you prepare for the initial call with a recruiter.

2️⃣ Meet your future Team Lead
The initial call is typically (but not for all roles) followed up with an interview with your potential future team lead. This is usually a 30 to 60 minute video call.
What is covered in this step? – The aim of this conversation is for the team lead to share more in-depth, technical information about the position and to dive further into your experience relating to this role. You can also expect them to ask some attitudinal questions (we’ll talk more about what these are in a bit) and in turn you can ask any questions which you might have around the role or the team (for example, how they work, collaborate, or how they define success within the team).

3️⃣ Showcase your talent in a skills test
The next step in the recruitment process is assessing your skills, which are relevant to the job. This is one of the most important steps in the process, because it gives you the opportunity to show off your skills and also to see what type of tasks await you if you were to accept the job.
What is covered in this step? – Our test assignments differ from role to role, but they are all prepared in-house, so they will give you a taste of what it’s like to work with our projects or our code. They’re mainly take-home tests, which you can work on for a pre-agreed amount of time.
💡We have prepared a list of tips to help you impress with your technical test.

4️⃣ Present and discuss your test results
If you do well on the skills test, you will be invited to meet with the team for a follow-up presentation and discussion. We will send you a more detailed agenda before the interview, so that you can prepare. If you’re based in (or near) Copenhagen, we will have this interview on-site at our office on Vestergade 33.
What is covered in this step? – In the first part of the interview, you will present and discuss your test solutions and why you made certain decisions in it. In the second part, you will discuss the more technical aspects of the role and the projects or products that you’ll be working on as a part of this team.
💡We have prepared a list of tips to help you nail your technical interviews.
5️⃣ Meet your future team
The last step in your recruitment journey with Tactile will be meeting your potential future team.
What is covered in this step? – You can expect the interviewing team to assess whether your values, motivation and ways of working align with how their team works at Tactile. And vice versa – this is an opportunity for you to see whether you see yourself working as a part of their team.
💡We have prepared a list of tips to help you prepare for the final team interview.

HOW WE INTERVIEW
At Tactile, we don’t only interview for hard skills, but also for attitude. What does this mean?
We follow an approach called structured interviewing. This means that when we interview for a position, we ask the same set of predetermined questions to every candidate. We use this approach because it helps us to minimize biases and it also ensures that every candidate is assessed in the same way.
During an interview at Tactile, you will be asked technical questions relating to your skills and knowledge, which are required for the role. Besides this, you can also expect to be asked attitudinal or behavioral questions. These questions help us to determine whether you are also a fit with our culture and values.
We use these questions to ask about your past behaviors in very specific situations (i.e. when you had to fix a bug in production). Besides technical situations, be prepared to answer questions about how you worked as a part of a team (i.e. how you gave feedback to a colleague).
These questions typically start with one of the following openers:
- “Could you tell us about a time when …”
- “Could you describe a situation where …”
- “Could you give an example of …”
We believe that asking about past behaviours is more valuable than asking about hypothetical situations and a much better indicator of how someone is likely to behave again in the future.
We of course understand that coming up with examples from your past is not always easy and takes some thinking power. Our interviewers are trained to help you with answering these questions – to give you space to think about your answers and to support you with some follow-up questions, in case you get stuck. The overall aim is to get to know you better!

🌱 COME GROW WITH US
Take a look at our Careers page to see our current job openings. This is also the fastest way to submit your application and get in touch with our Recruitment team.
You can find lots of relevant material, articles, employee spotlights and other content to help you prepare for your recruitment journey on our LinkedIn page.
We’re looking forward to meeting you! 👋
