Time for Talent – with Riccardo Argiolas
Hi, my name is Riccardo, it’s nice to e-meet you! 👋

I’ve been part of Tactile for about four and a half years, working as a Gameplay Programmer. I started on Lily’s Garden, where I helped bring new content and features to the game. Later, I joined our Content Tools team, supporting designers and artists in shaping their creative visions. Most recently, I moved to the prototyping team, exploring new concepts and developing fresh game ideas.
As a programmer, I collaborate with colleagues across many different disciplines, so my work ranges from implementing UI to bringing gameplay designs to life.

🚀 Before Tactile
I’ve always loved not just playing games, but also creating them. As a kid, I was endlessly curious about board games and video games, always wanting to tweak them or invent my own versions.
Over time, this curiosity expanded into a passion for electronics and robotics. I spent countless hours designing circuits, soldering components, and programming microcontrollers, trying to make my little creations come to life.

After university, I decided to combine my creative interests with my technical ones, and that’s when I entered the games industry. I first worked as a gameplay designer, but soon realized I missed the technical side of development. That led me to move toward more technical design roles and eventually fully into gameplay programming.
💜 Joining Tactile
Joining Tactile has been a major step in my career. I’ve had the chance to work with highly experienced colleagues, learning from them in both hard and soft skills. The scale of the projects here has taught me how to structure and maintain code in a way that keeps it robust, readable, and enjoyable to work with.
Changing teams throughout my time at Tactile has also given me the chance to experience game development from many different angles. Each move – from a live game team, to internal tools, to rapid prototyping – came with its own rhythms, challenges, and ways of thinking. Shifting between these perspectives kept the work fresh and exciting, and it pushed me to adapt, learn new approaches, and see how all the pieces of development fit together.
On top of that, I’ve benefited from internal workshops, book clubs, and knowledge-sharing sessions that have given me new perspectives on how to solve problems and improve my craft.

💪 Having an impact
For me, the best part of working at Tactile is the people. It’s not only about competence and learning opportunities – it’s about how seamlessly ideas flow. Communicating, sharing opinions, and giving and receiving feedback happens naturally and genuinely. This environment makes it easy for me to contribute with my own ideas and grow both personally and professionally.
Being able to collaborate closely with my teammates is what makes the work truly rewarding, and I think that shows in the products we create together.

📚 The keys to success
🏗️ Be curious, and make things! Try building small games, join a game jam or two, talk to people, hear their stories, and learn from those experiences.
🗣️ I remind myself that success isn’t just about hard skills – soft skills matter just as much, and sometimes even more. Writing good code is important, but so is communicating clearly, understanding others, and learning how to turn ideas into reality.
🤝 A key to growth is embracing collaboration. Even a simple conversation with a colleague can reshape a problem or spark a new idea. Asking questions, sharing early drafts, and working through challenges together has always helped me reach better solutions than working in isolation.
In casual mobile games, live game operations have become incredibly important within the last decade. Prototyping, developing and launching a game is just the first step. The big task is keeping players engaged long-term, and this is where LiveOps come into play.
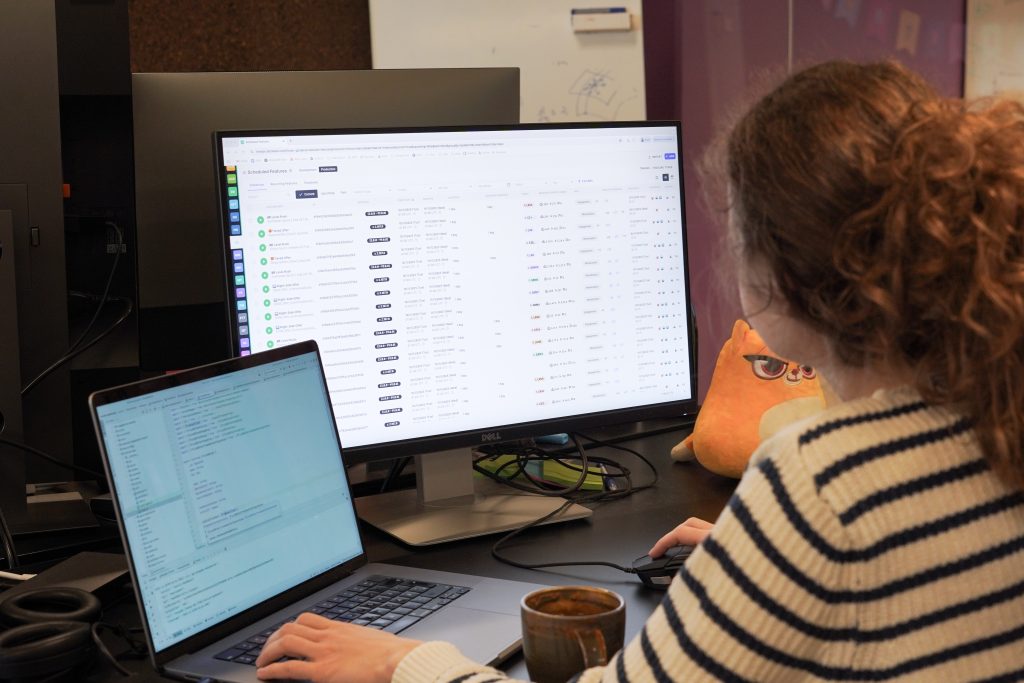
As a game developer, it became increasingly more evident and important to Tactile to have a unified place from which we can configure our games. And so, over time, we have developed an entire suite of tools that empower our teams to take full control of their games. We call it our LiveOps dashboard. It allows our teams to control exactly what players see and experience in a game.
On top of this, the dashboard enables us to stay true to our core values (such as validating all of our results with data) and to keep the promises we’ve made to our players (like 24/7 user support). The LiveOps dashboard can therefore be used for a variety of purposes – to schedule live events and tournaments, run A/B tests so that we can see what features are most impactful, to send engagement rewards and in general support users when they experience issues in a game, as well as to create curated player journeys for new or specific user groups.
We could have used a variety of 3rd party tools available on the market to do this, but having our own internal solution enables us to have all these different tools in one. Completely interconnected and managed by our Core tech team.

Taking a walk down memory lane
We tried to dig out the first line of code we ever committed to GitHub for the LiveOps dashboard project, but we were not even using Git back then yet 😂. And so, we asked our CTO, Morten, to fill in the gaps.
“The LiveOps Dashboard started out as a reporting dashboard, similar to how we use Looker today,” he starts, “It allowed us to see all of our revenue and data, mainly for our first big game called Skyline Skaters. We used it to track a variety of metrics such as ad revenue, impressions and clicks.”
At some point, the team wanted to be able to configure Skyline Skaters remotely. This was when they built a remote configuration tool within the reporting dashboard, which still exists in our current set-up. “Though it has evolved many times since then,” Morten adds. This initial version of the tool was a way for us to safely edit a JSON file that would get downloaded by a game, which allowed us to configure whatever we wanted in the game, completely remotely.
“The first version of the dashboard was built in pure JavaScript with AngularJS for the front-end, along with MongoDB and Redis, both of which we still use today,” he explains. As part of the remote configuration system, the team also built an ad mediation tool, which enabled us to control the waterfall of ad providers we worked with, as well as an additional support for remotely downloading asset bundles. This was a way for us to remotely distribute assets, such as allowing players to download a new city in Skyline Skaters to skate in.
Around that time, live operations in mobile games started growing drastically. Morten explains that they noticed some of our big competitors running events and features on a scheduled basis. “And so we introduced live events and scheduled features to the dashboard,” he says, “We basically built a tool that enabled us to remotely configure and schedule events within a game.”
From that followed the A/B testing feature, to ensure we’re making data driven decisions when releasing new features and… the rest is history.
From an old Angular project to automated game set-ups
This is where Tyler and Vera, our LiveOps Backend Engineers, come in.

When Vera joined Tactile in 2020, the LiveOps dashboard was a, well … cluttered AngularJS project. By then, AngularJS was already quite old and it was painful to add new features and functionalities to the dashboard. On top of this, updating it to a newer version turned out to be really difficult.
“We were stuck,” Vera says, “Either way we had to re-build the entire front-end from scratch, either in Angular or in a brand new framework.” After some discussion within the team, they decided to switch to React, which would allow them to build a much more modern dashboard UI.
The challenge was that the developers on our Core team at the time were primarily backend experts, but they had to take care of the entire stack. This meant that all of our front-end was built by backenders, without a product designer, which caused some UX challenges. When we started transitioning the dashboard to React, we decided to do so step by step, page by page.
As the first step, we decided to do a little trick. We made a basic React page, but displayed our old AngularJS version within an iFrame. “This allowed us to be quick, instead of having to build an entire new version of the dashboard, which would have taken a long time before being able to release it to our users,” explains Vera. Building it page by page allowed them to show the new UI whenever it was ready, and then remove the old AngularJS in iFrame display.
At the same time, we also hired our very first Product Designer, who came up with a brand new dashboard design, and soon after also our first ‘proper’ frontend focused engineer, who worked on integrating it in React. Our Product Designer spent a solid amount of time with the teams who use our LiveOps dashboard to really understand what they do and come up with a design that serves their needs as best as possible.
During this transition process, the team discovered that the back-end, just like the front-end, was outdated and hard to manage. “This is why we started experimenting with Dependency Injection,” explains Vera, “Everything that we build new is built using dependency injection (DI) and the old code is being refactored along the way.”
Tyler, who joined the team in 2024, joined the dashboard project several years post migration. He shares his thoughts on the state of the current dashboard codebase: “We are an extremely opinionated team, but also very democratic and flexible. We adhere to guidelines, but are open to changing them when there is a strong argument for it and when it makes sense. When there is a pattern in the code, it’s easy to see what is happening, so I can really feel the impact of the transition to DI.”
Future plans
Post-migration to React, the dashboard kept growing and expanding with new features and tools to enable our teams to work even faster and more efficiently.
One of the most significant additions in the last few years was the Player Journeys tool – designed by our Solutions Architect in close collaboration with the LiveOps and Product teams, and built from the ground-up in-house. This tool allows us to segment players and give them completely tailored experiences based on what live actions they take within the game. As our games are picked up by a wide variety of players – from experienced match-3 players to those who have opened a mobile game app for the very first time – it’s important to recognize their unique playing styles and tailor their player journey based on that.
Another big system we’re currently working on will enable us to empower new game teams to set-up their own projects on the LiveOps dashboard. At the moment, we have a manually maintained list of games. However, as our new company strategy is to ship (ship ship) more games, we have started building faster and more often. This created a lot of additional work on the Core team’s side, having to set-up and calibrate all the new projects for individual game teams. “We want to hand over the building power to the teams,” says Tyler, “This will remove us from the equation and empower the teams to start new projects themselves and to choose the modules they need to start building live game operations.”
But… Why build it and not just buy it?
“There is no one single tool on the market that offers what our LiveOps Dashboard does,” explains Tyler. Building this huge tool happened very organically for us. It started small, but over time we started adding more features to it, as we found a need for them. Vera adds: “We have built this tool with the user perspective in mind, which has allowed us to both get and act on feedback from our users very quickly.” Another aspect is that building it ourselves has given us the flexibility to make it exactly as we want it to be. “We can do whatever we want with our dashboard. It’s already very dynamic and we are still implementing more things to it,” she says.
By saying we can do what we want, Vera means that we can optimize workflows for specific roles in the company. For example, our User Support page includes a lot of game-specific data. Instead of using an external tool to display this and forcing the user to switch between several platforms, our LiveOps dashboard automatically enables this connection for them. “This makes their workflow faster and less tedious,” explains Tyler.
The requirements for building new features come from different sources, but most often it’s from the teams themselves. Recently, we added a Scheduled Feature Importer tool because Morten (our CTO) found a pain-point when working directly with the LiveOps team. This was great because the users don’t always know how to make their workflows better or that there are ways to automate them.
Building it well and building it for the future
We have already talked about the team applying dependency injection to the codebase and switching from Angular to React. This idea, like most others, originated from their book club. All of our Core programmers regularly meet to read and discuss technical books. This stems from their culture of wanting to improve as developers, but also to make continuous improvements to the code base. None of the big changes happened as a ‘light bulb moment’ or an ‘order from above’. Instead, they spawned from the team democratically and developed through a gradual iteration process.
“It’s important to note that we do not look at the books we read as Bibles,” laughs Vera, “We use our common sense to take ideas from them that make sense for our team.” On top of the book club, they also meet weekly to discuss different ways to improve things. The main purpose of these meetings is to create a common mindset about coding best practices, as well as to ensure a common vocabulary within the team when talking about different software engineering patterns and strategies.

“One thing that has had a huge impact on upholding our coding practices have been code reviews (PRs),” says Vera. “And we have a culture of being very picky in them,” Tyler chimes in. The aim is not to bring someone down and mark their code as bad, but rather to leave small comments and/or suggestions for improvement, which do not necessarily need to be applied. It’s usually things like: “You could rename this…” or “Have you thought about doing it this way instead?” “We always want to make the best code possible,” he explains. Vera adds that we always try to make changes in iteration and therefore keep PRs small so that they’re easy to review and understand.
Unit testing, CI/CD and DDD
All of our code is covered in unit and integration tests. On top of this, we have a QA team within our Core team responsible for testing what the programmers produce.
We also have daily automated deployments and can deploy manually at any time. There are basically no barriers to what can be deployed, which is enabled by the PRs and our amazing QA team. This continuous cycle allows us to build and deploy quickly, but it also enables us to react quickly if something isn’t working as it should be. Tyler explains that if their daily release does not go out, then it becomes their immediate #1 priority – having longer release cycles is not an option for the team.

Whilst things on the surface of our LiveOps dashboard might appear ‘simple’, the logic underneath is actually very complex. This is mainly due to this tool being extremely domain-heavy. For the team this means keeping as much as possible focused within one single domain and building ubiquitous language in collaboration with other teams.
“During my onboarding, the most challenging part was navigating all the complexity and figuring out how everything ties together,” Tyler remembers. There are a lot of things happening within our games – there’s the user experience, engagement and monetisation aspects – and we want things to keep happening. The games need to run and we also need to be able to collect data at the same time. For Vera the challenge is managing it all on the LiveOps side and that’s what makes her work so meaningful.
It’s Time for Talent – With Pelinsu Ayas
Hi, my name is Pelinsu, it’s nice to e-meet you! 👋

I joined Tactile in February 2025 as a Level Designer, and I can’t believe it’s already been nine months, it’s flown by! I design levels for Lily’s Garden, creating experiences that bring joy to our beloved players.
💡As level designers, we collaborate closely with data scientists, QA engineers, gameboard artists, developers and producers. Our role is to bridge creative vision and player experience, translating data-driven insights into engaging gameplay. Beyond designing levels, we also design new gameboard mechanics, haptics, difficulty curves, and A/B tests to ensure a smooth and engaging journey for our players.
🚀 Before Tactile
Ever since I was a kid, I dreamed of creating products that people would enjoy and spend quality time with. That passion led me to study Industrial Design. This was long before I even knew that “level design” was a possible career path!
During my studies, I discovered a love for designing digital products, especially through research and A/B testing. That curiosity for digital experiences, where a single design decision could impact millions of people completely hooked me.
With this knowledge, I joined the gaming industry. I started working as a level designer at Peak Games where I worked on a game called Toy Blast. Later on I joined Space Ape Games where I designed levels for a game called Chrome Valley Customs. Both games taught me a lot in terms of the gaming industry and level design. Despite both being casual Match-3 games, level design approaches and mechanics were quite different.
Working on both an established title and a brand-new game gave me the rare chance to see the full spectrum of product development and apply my product design background in meaningful ways.
After some time in the industry, I started looking for opportunities that would allow me to work more closely with a wider variety of stakeholders. I’d known about Tactile Games for a while, and when this opportunity came up, I knew it was the right next step for me.
💜 Joining Tactile
When I joined Tactile, I had a very smooth transition from London, where I was based at the time, to Copenhagen. Everyone was very helpful, kind and welcoming! I also already knew some of my future colleagues from my previous workplaces, which was a really nice plus.
Before Tactile, I worked in smaller teams and within more traditional work models. At Tactile, our team spans different countries and time zones, and adapting to this diverse, flexible setup has been a really rewarding experience.

We’re an agile and dynamic team. Whether it’s a quick 10-minute sync to solve an issue or adjusting our plans to tackle something urgent, we move fast and collaborate deeply. That adaptability is essential in today’s gaming industry, and I love being part of such a responsive and forward-thinking environment. Our team also got bigger, so now we have more capacity to experiment and innovate.
💪 Having an impact
My team is responsible for everything relating to our in-game gameboard. This means that we are designing new levels, blockers and gameplay mechanics, adjusting level difficulties, as well as designing and maintaining a variety of A/B tests all with the aim of improving our player experiences.
The most rewarding part for me is seeing how our work directly impacts players. There’s nothing quite like looking at the data after a release or an A/B test and seeing positive results, or spotting enthusiastic player feedback about a level or mechanic we designed. That’s the kind of motivation that makes me want to keep pushing boundaries.
Within my team, we have a strong culture of collaboration, which comes to everyone quite naturally and intuitively. In my opinion, this is very important and something that is not easy to find. It’s rare to have such high levels of shared creativity.

🗝️ The keys to success
If you are a designer aspiring to join the gaming industry, my only recommendation would be that you follow the latest trends in the industry and identify where your unique skills can make a difference. The industry is incredibly dynamic, which makes it exciting, but also challenging.
When you play games, try to think like a designer. Observe what works well, what could be improved, and what you personally enjoy. Imagine how you would design that level or mechanic differently. This mindset will naturally sharpen your design intuition and creativity.
As a final thought, collaboration, as well as giving and receiving feedback are keys to being successful as a level designer and team player. Having these soft skills are as important as having the technical skills.
Every level, every blocker, every A/B test can be improved, and being open to discussing improvements makes the process both more efficient and far more enjoyable. When ideas flow freely, creativity thrives and that’s where strong collaboration really happens.
