Written by:
Martina ‘Documentina’ Welander

Written by:
Martina ‘Documentina’ Welander
Tactile’s Technical Writer and the creator of Robotina
Like most games companies, Tactile is in possession of a 🐉Smaug-worthy treasure trove of documentation. These days, a lot of it is even in One Structured Wiki To Rule Them All rather than our CTO’s brain and that one post-it note from 2019.

A lot – hurrah for us! – but far from all.
There is no stopping knowledge from establishing wild frontier communities in commit messages, ticket descriptions, chats, and scattered READMEs. And, no matter how fabulous or complete the documentation is, you still have to find it, and read it (eek!), and process it for your specific needs, and make sure that you’ve got the whole picture.
It’s Big Brain Stuff, and you were already doing Big Brain Stuff today.
As the person who writes the documentation, I don’t blame my colleagues for just asking someone instead.
Well, what if that someone was a robot and you could chat to it in Slack?
Robotina – the little side project that grew
Robotina exists because I walked past someone’s desk at the exact moment they said “I wish [favorite AI platform] would let me search our wiki” (true story).
I opened VS Code, created a folder named `docindex`, and added some embedded wiki documents to a MeiliSearch index. The 📚Docstack was born, and 🤖Robotina appeared soon after – lo and behold, I had created a little baby RAG (Retrieval-Augmented Generation) pipeline before I knew what that meant.
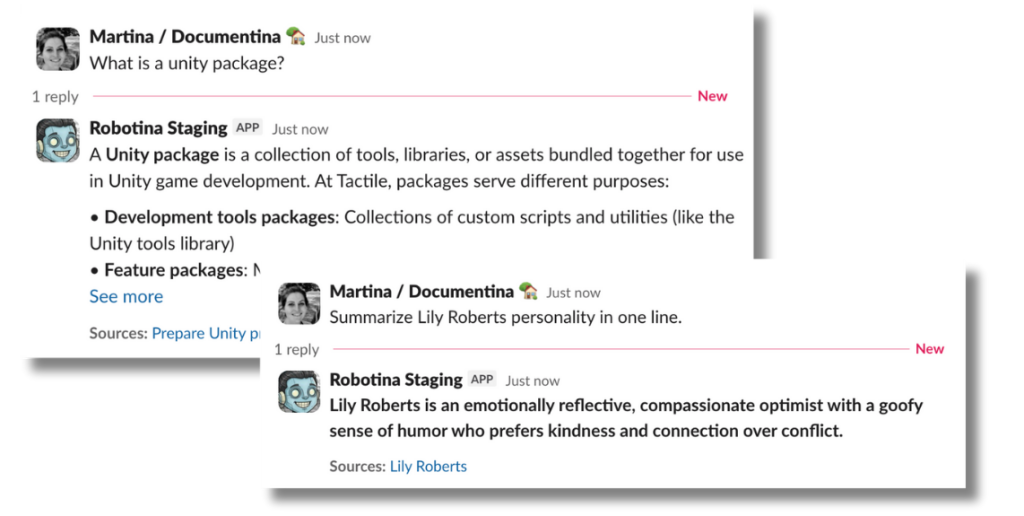
Many months later, our robo colleague is doing a pretty decent job:

How it works
Robotina sends chat messages to her brain: the Docstack.

The Docstack is a custom app that (among other things) ingests, analyzes, chunks, embeds, and indexes content from sources such as our wiki, public chats, tickets, and even parts of codebases. The Dockstack data goblins (yes, really – life is too serious) do most of the heavy lifting to ensure that Robotina has access to a nice, clean, unified index of embedded content to search.

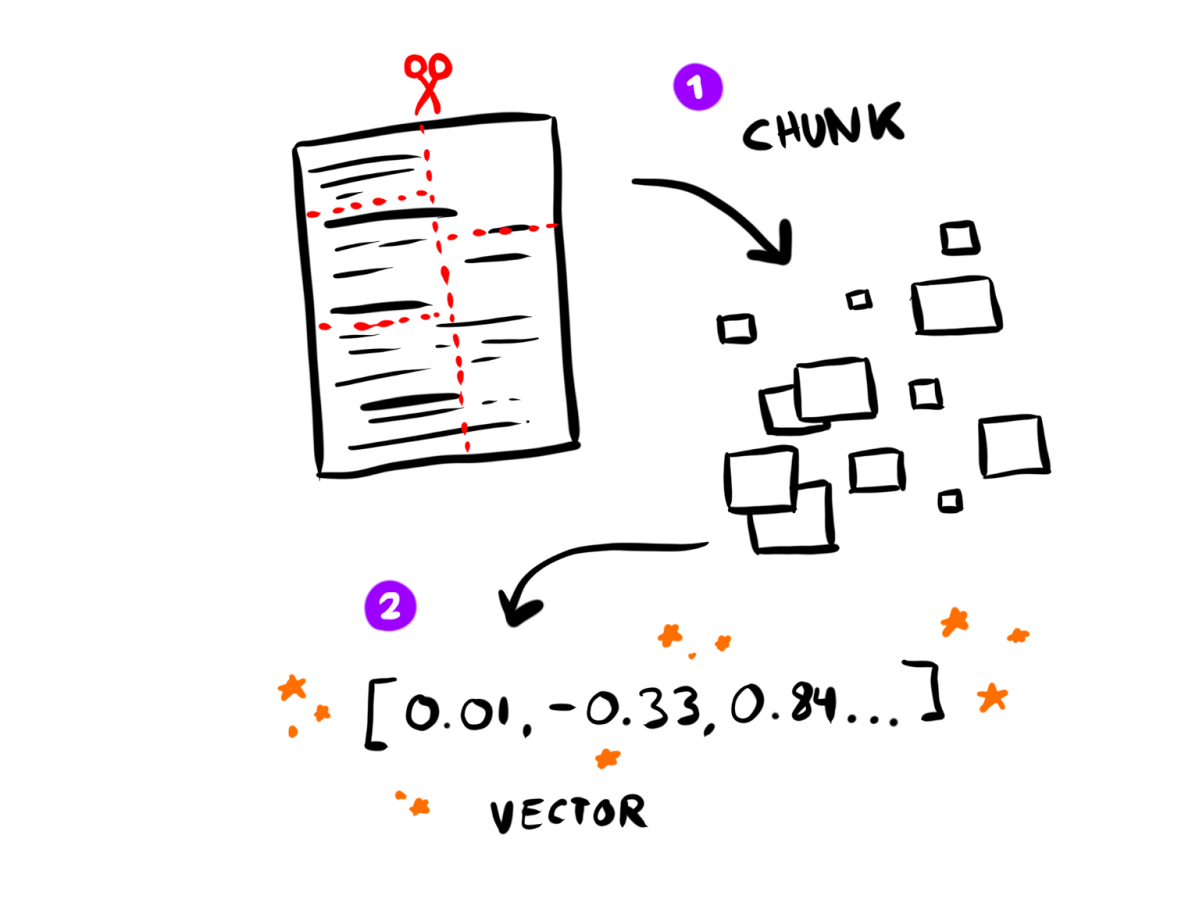
Ingest and chunk!
Each goblin is responsible for breaking a piece of content into smaller chunks. Ideally, a chunk should be able to stand alone – it should explain one concept or answer one question, such as “What is feature meta data?” or “Explain the A/B test group membership calculation”.
Luckily, human beings also like structured, scannable content with meaningful subheadings. If humans liked your docs, you’re already ahead – the robot will probably like it too.
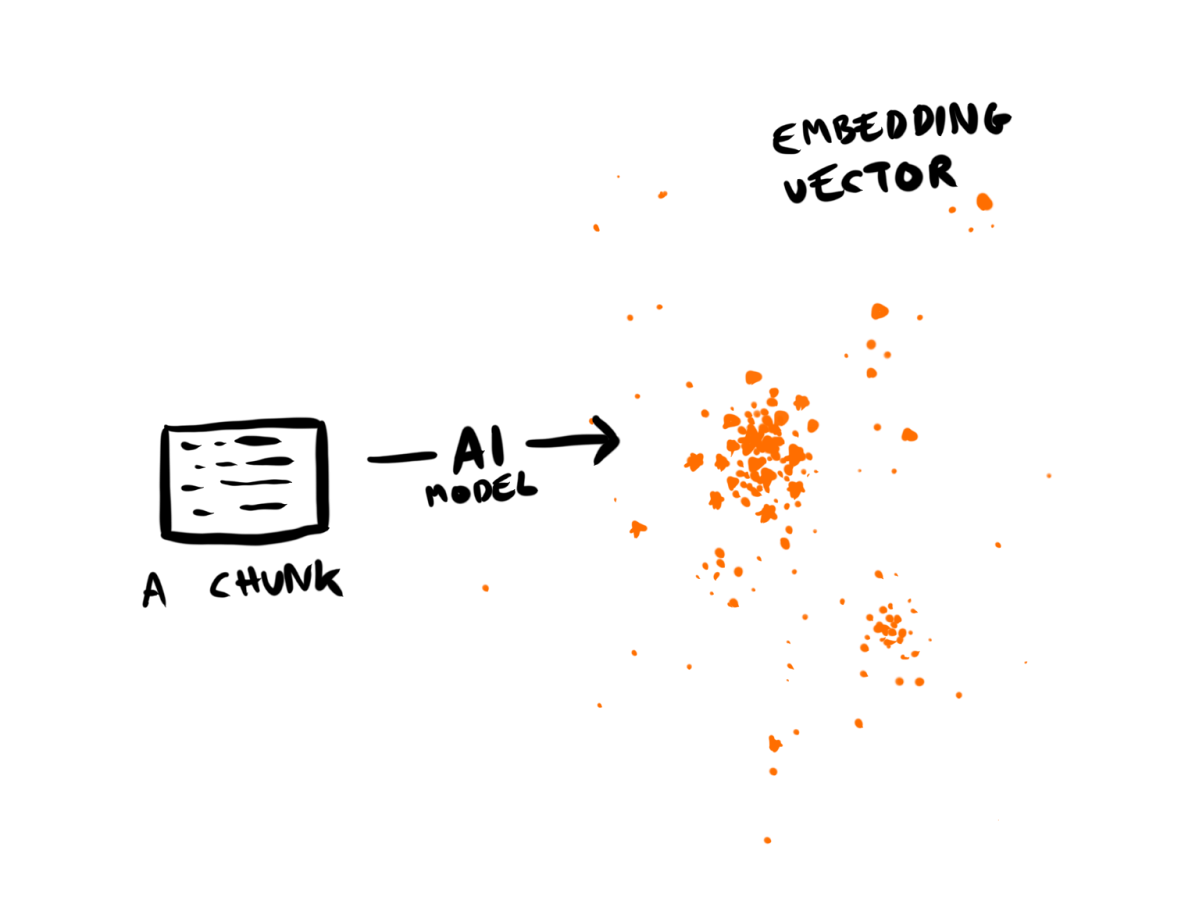
Embed and index!
The magical math part of the Docstack (and of most RAG pipelines) is embedding vectors. We send each chunk of content to an embedding service (which is backed by a specialized embedding model), and it returns a long list of floating point numbers (the vector).

I like to think of vectors as a translation; this is your little chunk about feature configuration versioning written in the language of Math:
[
-0.006929283495992422,
-0.005336422007530928,
-4.547132266452536e-05,
-0.024047505110502243,
...
]See how they look like a list of coordinates? Visually, an embedding is like a ✨cluster of stars✨, and the index as the universe that contains them all.

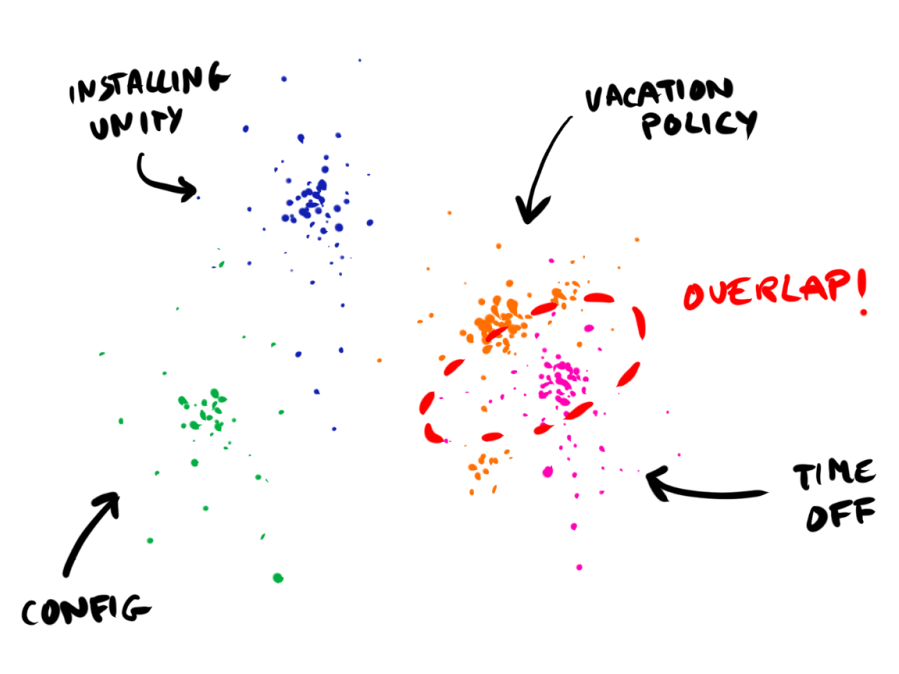
Each chunk and its associated embedding vector go into a search index, ready to be discovered. In this vast universe of content-as-math-as-stars, some star clusters overlap more than others (HINT: THIS IS FORESHADOWING!)
Magical math
What’s so cool about that? When Robotina executes a search, it uses that same embedding service to generate a vector of your question – a temporary cluster of stars. Then, rather than doing a plain text search, it looks for similar embeddings – clusters of stars that occupy the same space.

A piece of content about booking vacation overlaps a lot with phrases like ‘holiday’ or ‘time off’, or ‘PTO’ (Paid Time Off) – even if those words are not explicitly mentioned.
This is the cool part.
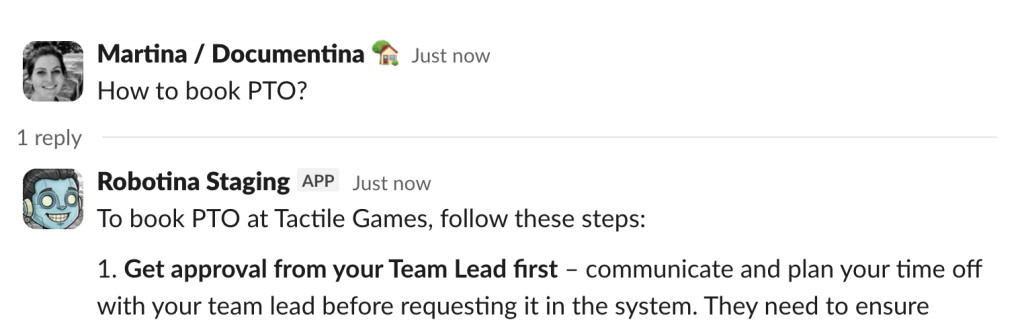
‘PTO’ does not exist in our wiki; it is an American word (initialism, technically). BUT, a search powered by embedding vectors will still return the “How to book vacation” page as the first hit when you search for “how to book PTO”. The language model knows that PTO, holiday, and vacation occupy the same linguistic space, and the embedding vectors reflect that. Stars literally align.
Math, man. I hated it when I was 12, but now it’s kind of cool.
Summarize!
Finally, Robotina (powered by a prompt that has gone through months and months of refinement) summarizes the search results that it receives and presents you with an answer. Effortless. 💅

Oh, but there’s more!
Embedding vectors are not infallible – they are cool, but in a huge index, there will be overlaps that make sense in Math but not in Human, particularly if the content is a bit ‘flabby’ (not tightly focused) or multiple domains use the same words. Nonsense happens.
The Docstack does things to ensure that Robotina receives relevant results from her brain. Here is a lil’ snapshot of techniques, all of which are still being refined.
Clarify, boost, filter, classify, domain-match, oh my
A question like “how do I configure feature X” is a little vague – are you a developer asking how to configure the backend of feature X, or a dashboard user, or something else?
- Compares the phrasing of your question to classify your intent – are you looking for documentation (“How does…”, “Explain how…”) or are you looking for methodology (“How do we…”, “What is our process for…”)?
- Compares your question to an embedding of domain terms to see if your question matches backend or LiveOps or narrative content – did you say ‘endpoint’? Request body? Probably a developer.
- Boosts, deboosts, and suppresses data sources and results with particular titles or paths based on the matching intent and domain.
As an additional safeguard, the Robotina system prompt is designed to ask for clarification and aggressively cite sources to reduce the risk of nonsense.
Glossaries and domain graphs
Unless you fine-tune it or train your own, a language model does not have access to the internal language of your company. Glossaries and domain graphs help Robotina understand that scheduled feature has a very specific meaning, and that waistcoat is synonymous with guitar pick (not really, but you know what I mean).
Doctective and discrepancies
On the content health side of things, Robotina’s sibling Doctective 🔍compares incoming content to existing content and uses AI to perform consistency checks. Have you already documented boop-boop-bleep? Do an embedding search! Does the incoming content contradict the existing content, or is there a ‘weird’ match? Compare the results! Refine your content!
Robotina, technical writing, and me
Although Robotina has grown into much more than a side-project and I currently write more prompts and code than docs, I still consider myself a technical writer. Documentation needs to exist before it can be leveraged by a robot, and someone needs to write it (or edit it, if it’s auto-generated by a code analysis pipeline – another promising Robotina sibling).
Ultimately, content structure and clarity determines the quality of your RAG pipeline output, and you can’t boost or filter your way out of bad writing.
Content is still king. Robotina and her gang are just tools to get the right content into the right hands at the right time with as little nonsense mixed in as possible.
Since 2019, we have been offering free Danish lessons to all Tactilers coming from outside of Denmark. We are proud to have our amazing Danish teacher, Anja, on board for the past 6 years. She has so far taken over 150 Tactilers on the Danish language and culture learning journey!
In honor of the International Day of Education, which is recognized by the UN on the 24th January, we chatted to Anja about why we teach Danish at Tactile and why learning the local language and culture of the country you live in is so important.

👋🏻 Hi Anja, what led you to a career in education, and why did you pick teaching Danish as a second language?
Anja: From quite early on, I took an interest in languages and communication. Years back, I worked as a volunteer in a language café and that’s where I had my first teaching experiences. It was quite inspiring to meet people from all over the world with different backgrounds and one thing in common – they were all learning Danish. My experiences at the language café made me curious and I wanted to get into language teaching more, so I decided to do my master’s degree in Danish as a Second and Foreign Language. I also started working at a language center at the University of Copenhagen.
Not only have I learned a lot about passing on information in different ways and about people from all over the world, but I have also learned about my own country and language from all the wonderful questions I’ve had from students over the years.
💡 Why do you think learning the local language of the country you live in is so important?
Anja: I believe that in order to understand certain aspects of a culture, you also need to acquire the local language. And luckily, there’s so much more to language learning than just vocabulary and grammar. The learning process sheds a lot of light on to things like common courtesy, politeness, hospitality and how to act in social situations.
You don’t have to be fluent or a grammar enthusiast. A beginner might feel proud when starting to use phrases like “thank you” or “have a nice day”, and it might even put a smile on someone’s face. A more advanced learner might feel accomplishment when finally understanding something on the news or when hearing locals talk and understanding what they’re saying.
💪 Why do we offer Danish lessons at Tactile?
Anja: Learning a language is a long and often rough journey, so it’s important to have proper guidance. It’s also important to celebrate the small steps and wins along the way. We offer classes in-house to support our colleagues that have moved to Denmark to start a new life, knowing that there’s a lot to juggle and get used to.
Our small groups and long courses offer an option to engage with curiosity over time in an environment where there’s always time to be heard and included. Other than that, it’s also an opportunity for people to meet across teams that maybe wouldn’t meet otherwise.

📚 How did you approach setting up a Danish language programme at Tactile?
Anja: The first and most basic thing I had to do back in 2019 was a needs analysis. This included sending out questionnaires, talking to people and asking them about what they wanted or needed to learn, what they were curious about and considered to be fun and interesting. The interest was big and in the fall of 2019, we kicked off 7 courses. Later on, in 2021, we started a cooperation with a language school here in Copenhagen which enables us to offer courses similar to module 1 and 2 (the official Danish Language Education Programme). After module 2, we now offer supplementary courses, for instance to train conversation skills or to support people preparing for exams, including the Danish citizenship exam.
👩🏫 How do you adapt your teaching style to different students?
Anja: We start new courses twice a year and it’s the same procedure and the same puzzle every time, but it always adds up. In general, it always includes assessing the level of a student (to be) compared to the time they can invest in the learning process, people’s availability etc. This is to make sure that we have some realistic goals within the frames of what we can offer.
In every single classroom, it’s important to detect the things that capture people’s attention and through that maintain their motivation and drive for learning, no matter the level or the goal.

😎 What are the most useful words or phrases to know as a foreigner in Denmark?
Mange tak / tusind tak (Many thank yous / A thousand thank yous) – Since we don’t have an equivalent to “please”, we hand out quite a lot of thank yous.
God weekend [ˈgoˀ viːˌgεnˀd] (Have a good weekend!) – The Danes are not telling you to go vegan, but just wishing you a very good weekend! And we do value a good work-life balance ⚖️
Skål (Cheers!) – Comes in handy at any party or social event, we need this word in all the languages 🍻
Velbekomme (Bon appetit or you’re welcome) – When you see someone eating, you can wish them ‘may it serve you well / may it come well to you’ 🍽️ Or, you use it to say “you’re welcome”.
Det var så lidt (That was so little / That was nothing / No biggie!) – This is very cultural. Instead of saying you’re welcome, you can use this phrase to underline that it wasn’t any trouble to help at all.
Nå (Well / Oh / So / Really etc.) – Danes use this a lot and in many different situations, for example when you’ve just realized something, or when you meet a cute dog, or when you’re showing interest, or even when you’re making a threat. You could do a whole study on variations of this tiny word 😄
Hvordan går det? (How are you? / How’s it going?) – It is a common misconception that this is just a greeting, but Danes actually see it as a proper question and will gladly answer the question or wait for you to do so.
Hyggelig (Cozy / Pleasant / Homely) – A big part of Danish culture is this feeling of coziness and warmth. Hyggelig is therefore used a lot and to describe anything or any situation that makes you feel this way – cozy, welcome, warm & good! ❤️
Fun fact, the Danish word for ‘scary’ is actually uhyggelig. Basically, anything that is not perceived as cozy, pleasant or homely is straight up scary 😂
Welcome, Lizelle!
We are proud to announce that Lizelle Van Schouwenburg has joined Tactile’s leadership team as our Chief Financial Officer (CFO).
Originally from South Africa, Lizelle brings with her almost 2 decades of experience in product finance, cost optimization and analytics, along with a strong focus on strategic business planning and scalability.

“Lizelle’s financial expertise and strategic mindset will be instrumental as we plan and scale the business. She will play a key role in strengthening our financial foundation and supporting Tactile’s next phase of growth. I look forward to partnering closely with Lizelle,” says Tactile CEO and co-founder, Asbjoern Soendergaard.
“I am thrilled to join such a talented and passionate team at Tactile and to dive into an industry that is as vibrant as it is complex,” says Lizelle. “While gaming is a new frontier for me, I am eager to learn the mechanics of this ever-evolving landscape during such a transformative time. I look forward to contributing my experience in strategic finance and process optimization, ensuring we have the structure and insight needed to support our amazing portfolio of games.”
Lizelle brings with her strong experience from a vast variety of industries and businesses. With a bachelor’s in Accounting and a master’s degree in Finance (Operations, Performance & Strategy Management), in 2019, she decided to relocate with her family to Copenhagen to pursue a full-time MBA, focusing on leadership and business acumen. Interestingly, this was not her first time in Copenhagen. She lived here for a year in 2010 when her husband was pursuing his MBA. Even though they moved back home after graduation, the city stayed with her and she always wanted to come back.
We asked Lizelle to share a fun-fact about herself: “I’m a total sports enthusiast who loves the energy of a game, whether I’m participating or cheering loudly, especially for the South African rugby and cricket teams!! Last year I decided to broaden my own horizons by joining a tennis club for the first time—turns out, you are never too old to learn something new!“
Lizelle, we’re so happy to have you join our Tactile team! We’re excited about the times ahead.
