The backbone of gaming narratives: Tactile’s content tools team
To tell immersive stories, you not only need the creative brains inventing and designing the narratives. What’s equally substantial are the architects bringing these stories to life – through tech! This is why we’d like to shed a light on our awesome Content Tools Team. They’re the unsung heroes responsible for optimizing story content flows and processes within all of our games. In this article, we’ll walk you through the contributions of this team–the internal and external team(s) structure, challenges, and examples of strategies and tools that allow us to create captivating and interactive gameplay.
Creative Tech Core
Known by various names–Creative Support or “Chris and Friends” (with Chris as the team lead)–our Content Tools Team forms the creative tech core of Lily’s Garden and other games in our portfolio. Their primary responsibility revolves around everything related to the game’s story, from crafting and fine-tuning the story workflows to addressing bugs and developing tools.
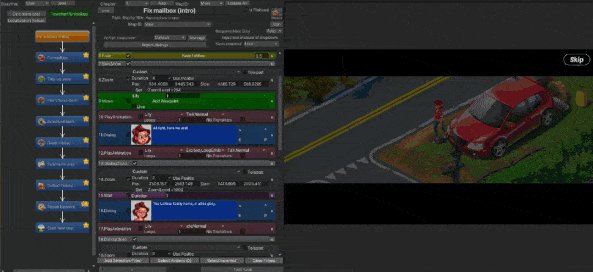
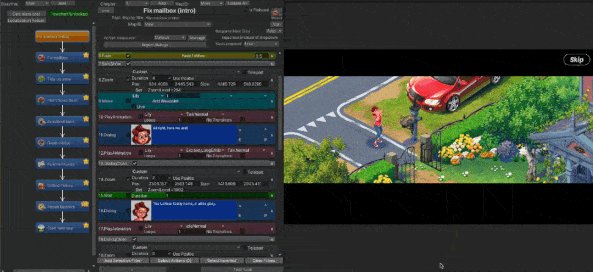
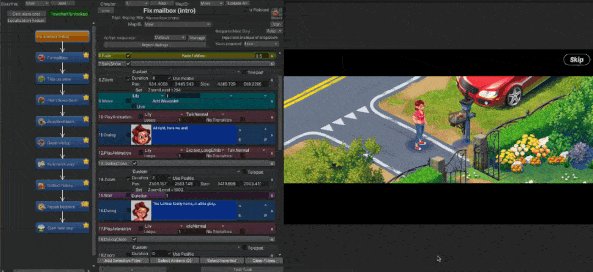
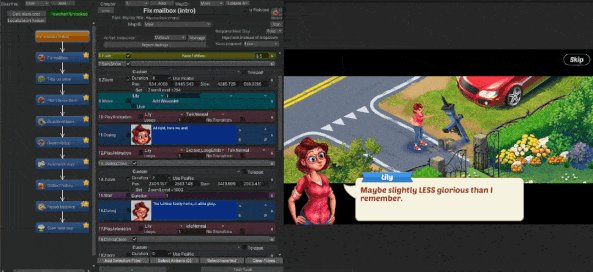
Their main focus is to ensure that storytelling within our games is not only engaging and fun, but also produced in the most efficient and seamless way possible, from both production and programming perspectives. One example of this is the MapActions tool, used by Cinematic Artists to author storylines and apply cinematics. It basically allows you to easily add and edit all the things that make a good cut-scene. It’s part of a larger tool called MapEditor, as most of the tools the team builds consist of several smaller tools, creating a modular building block system that increases simplicity and speed. As an example, in the below GIF, on the right, you see a mailbox crashing, some zooming in and out, and Lily’s verbal as well as non-verbal reaction to it happening – all easily and granularly adjustable with the tools that you see on the left.

The Tech
The Content Tools Team works within the Unity Engine, using C# for coding. This tech choice is key to maintaining a uniform and efficient game development process. They swear by consistent language, terminology, and Clean Code for effective communication, within the team and beyond. For instance, the terminology for storylines in Lily’s Garden is Story Arcs, whereas in Penny & Flo, they’re called Seasons – a seemingly minor detail that can mess with the game codes in unpredictable and problematic ways. Hence, uniformity and alignment are a big focus for the team.
Areas of Responsibility
Comprising a team of four, good collaboration between team members is the key to success. They work in rotations where they take turns addressing requests from other teams. This is how they make sure that requests from many different teams within Tactile working on the story are dealt with quickly and accordingly.
And then there’s technical debt, an inevitable part of software development where teams are constantly reiterating on programmed solutions and making sure the technological infrastructure is on a par with current standards. It’s a big challenge that the team faces regularly, but they meet it head-on, making sure it doesn’t hinder our games’ evolution. Proactive and diligent, they clean up the codebase, keeping it fresh.
To ensure fresh and clean code, team members participate in recurring refactoring workshops. Particularly new team members, coming with new perspectives and knowledge, are great to take on such refactoring tasks. The process is then for a (new) team member to take on an old feature and, put simply, update it and make it better. They make it better by going into deep focus mode for a period of time where they clean up the code, talk to relevant stakeholders and discuss improvement suggestions; is there anything that needs to be added? Removed? Improved? After having gathered all this information, they update the code and ultimately make sure it’s up to current industry standards.

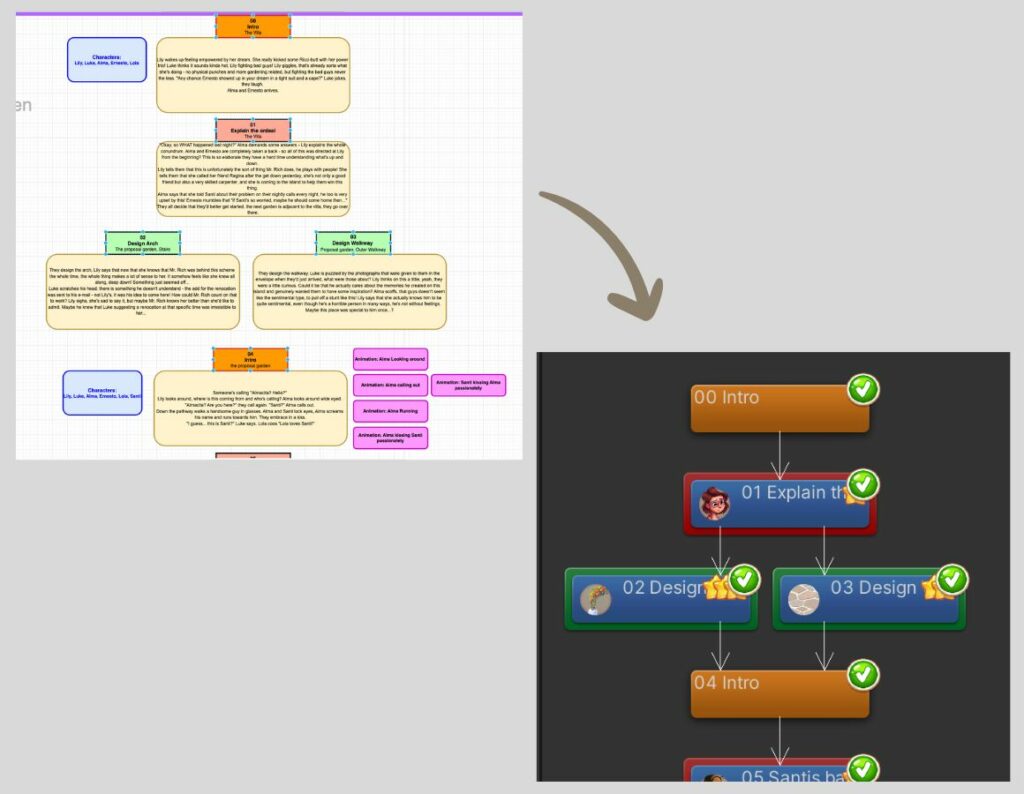
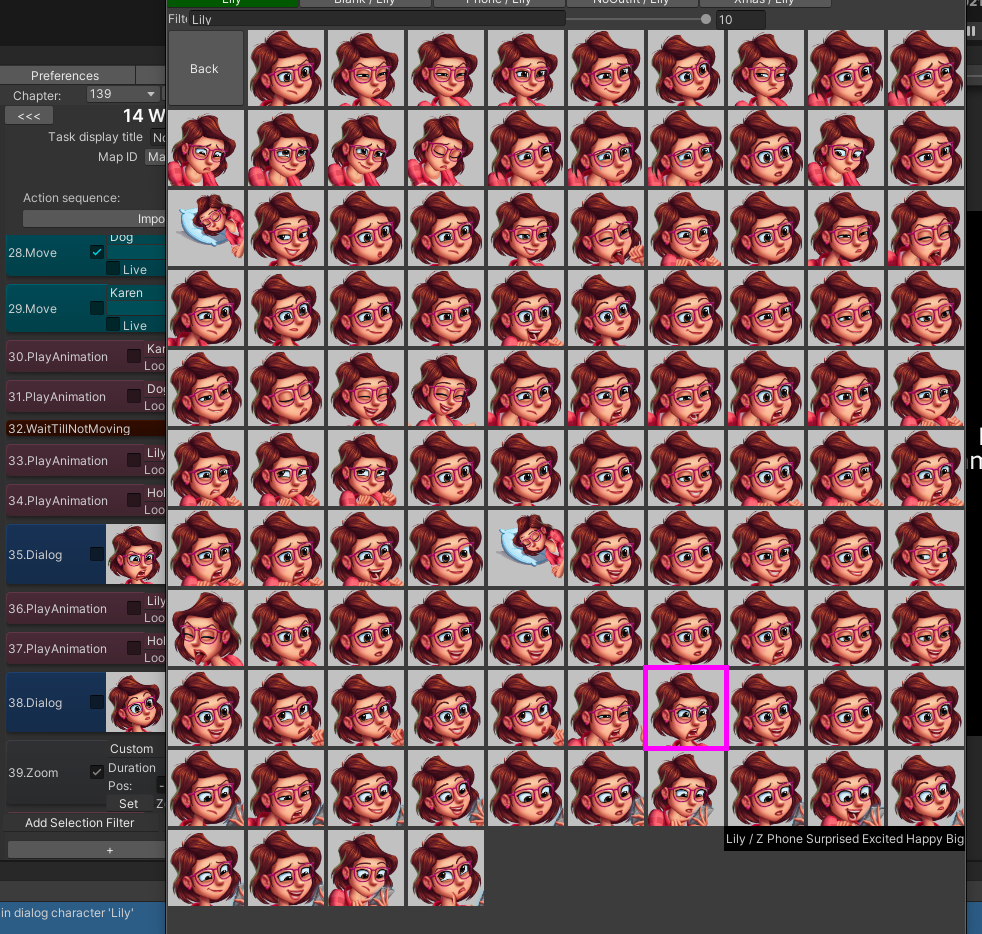
The above image is an example of a recent update. On the left, we see the story flowchart tool that writers use to design and write the narrative. The Content Tools team did their magic and automated this process by building a tool that parses the diagram and inserts all the information directly into Unity. This creates the starting point for the Cinematic Artists to go ahead and fill in all the cinematic details like adding motions, facial expressions and items, as we can see down below. The highlighted area on the left image is the so-called “Dialogue Map Action” which was built by the Content Tools team to simplify the generation of visuals around a dialogue, like facial expressions and text. Thanks to the automation tool mentioned above, the text is filled in automatically and character expressions can be easily picked from a variety of options.


When they’re not juggling requests, the Content Tools programmers work on individual or joint projects. Collaboration isn’t just about tasks and projects, it’s also about having each other’s backs. With regular code reviews they ensure top-notch code quality, consistency, and adherence to the pre-agreed Tactile coding standards.
Story Content 🤝 Story Architecture
In this dynamic world of mobile game development, the Content Tools Team emerges as the story architects, weaving seamless story flows and tools and crafting captivating gameplay experiences. They’re vital contributors to the narrative architecture of our games that keep us engaged, enchanted, and coming back for more.