Behind the screens: The balancing act of cinematic storytelling in mobile games
It’s no secret that storytelling has been the driving force behind our most recent games, Lily’s Garden (2019), Penny & Flo (2020), and Makeover Match (2023). Our goal has always been to captivate players and create unforgettable gaming experiences. Behind every narrative in mobile gaming, you’ll discover an incredible group effort from artists, writers, and animators.
At Tactile, the creative powerhouses who bring it all together, are our awesome Cinematic Artists (CAs). Their magic lies in weaving all the essential elements of a great story into a seamless and engaging experience. That’s why we sat down with three of our CAs – Kiran, Maiko, and Jon – to dive deep into the art of storytelling at Tactile. In this article, we’ll explore their creative process, the tools they use, the challenges they face, and their commitment to delivering cinematic excellence.

The Role of Cinematic Artists
CAs play a pivotal role in shaping the visual aspects of story-driven mobile games. If you’ve played our games, you’ll know that our gameplay not only consists of match-3 puzzle levels and customization features but it’s all tied into a cohesive story, in our case through cutscenes that players watch in order to complete tasks.
To construct these scenes, CAs make use of assets that are crafted by our teams of artists and animators. Think of them as digital camera people, responsible for framing and timing every scene, with a keen eye for detail. Maiko explains, “The end product is just a cutscene, you point the camera at something, and of course, me pointing the camera at this cup, it had a lot of decisions made prior to that. Right? What is it exactly and how is it that I want to show this cup and for what reason?” Hence, being a CA is all about asking: What do I want to show, how should I show it and for what purpose?
Tools
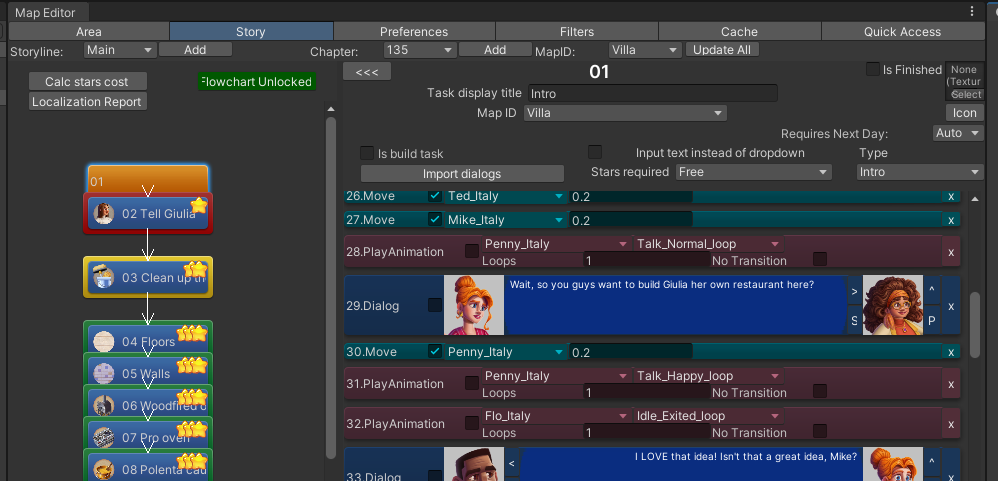
CAs create scenes in Unity, but it’s not the standard version they use. The team relies heavily on customized tools built by our Content Tools team, such as the Map Editor (check out this article to learn more about our in-house storytelling tools). This tool enables them to weave all the pieces together: Positioning the items and characters, picking facial expressions, importing the dialogue, moving the cameras, adding animations to characters, giving everything timing – basically everything necessary to tell the story.


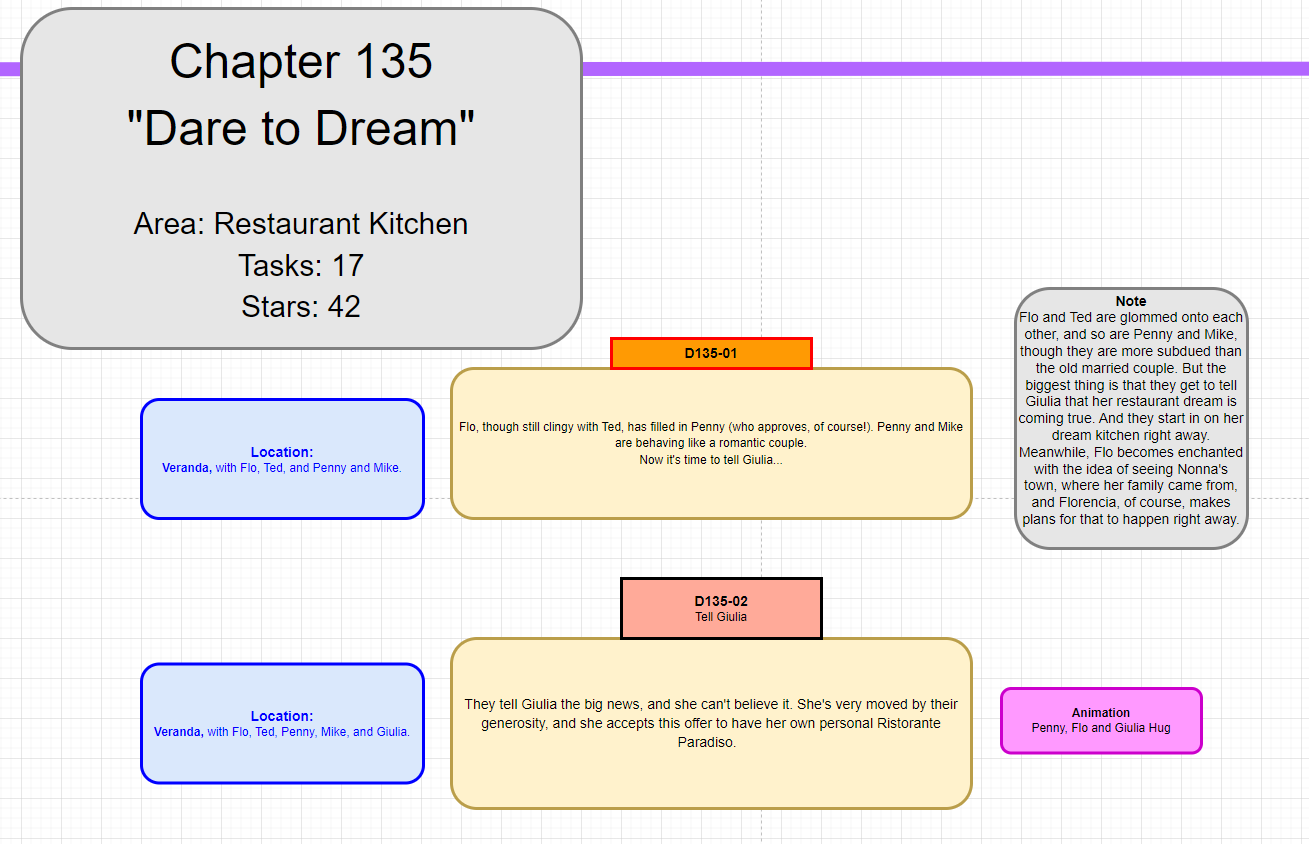
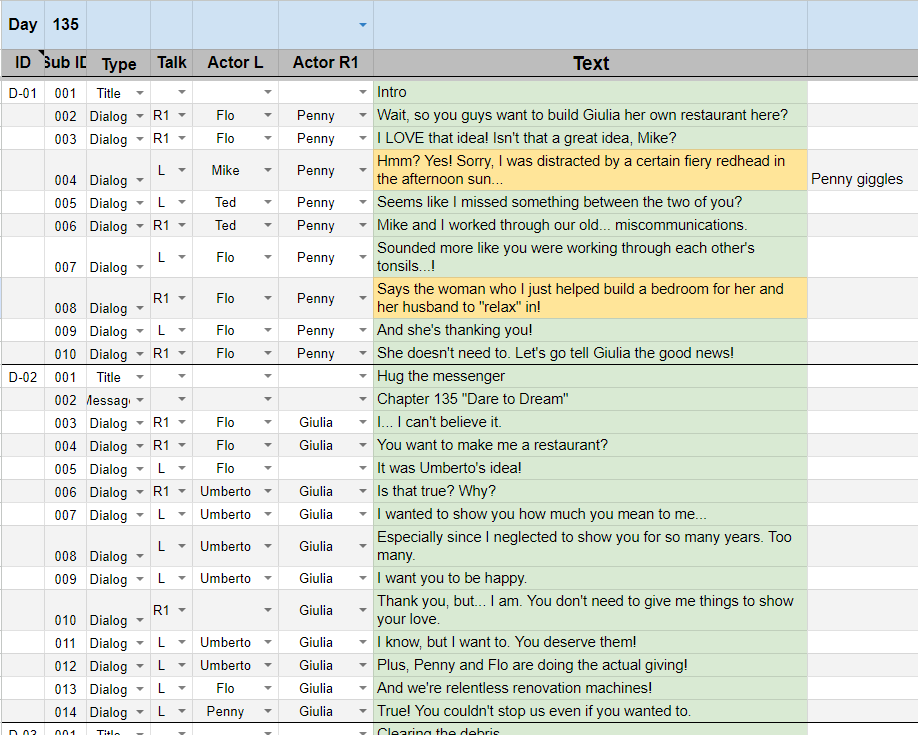
Our in-house tools are essential for maintaining an efficient workflow, enabling the team to seamlessly integrate information from multiple softwares. It goes like this: The “instruction guide” for creating a scene is outlined in the flowchart, created by Story Directors. The assets are mainly produced in Photoshop or Maya and the dialogues are stored in Google spreadsheets. CAs then take all those storytelling pieces and put them together in Unity.


Timelines
Given that most of our story-driven games have weekly releases, it’s a flow they repeat week after week. Achieving weekly releases is no small feat, with each release typically involving around 20 scenes, each representing a task essential for the storyline’s progression. For example, whenever there’s an area in Lily’s Garden that needs to be renovated, there needs to be a story tying that into the overall narrative and gameplay experience.
Workflows
Collaboration is at the core of their workflow. They closely follow production cycles, dividing tasks among team members, ideally in accordance with the abilities and interests of each team member. For instance, if someone is skilled in animating or would like to upskill, the team always tries to give them space to do some animating.
A while ago, they also started working in rotations so CAs could learn each step of the pipeline. As Kiran describes: “Project responsibilities rotate amongst all team members where one person is responsible for receiving all the 2D character expressions in a timely manner, another for getting the environmental assets and so on”. With this type of shared ownership they make sure that all assets are in accordance with release schedules. Kiran continues: “Everyone learns to do all the tasks required, which ends up being very important when someone is out sick for a week, since our players are always waiting for the next chapter to be released.“
Balancing Creativity and Practicality
One of the primary challenges for CAs is balancing creativity with the demands of a weekly release schedule and limited options. They understand that while they aim for excellence, compromises may be necessary. One limitation is the camera angle for Lily’s Garden and Penny & Flo as it’s locked into a top-down view which limits cinematographic options as you don’t get to do normal movie shots like close-ups or over-the-shoulder shots. But the good sports that they are, they take it as a fun challenge and constantly find innovative and creative ways to work around that, always aiming for their ultimate goal of cinematic excellence. As Jon describes it:
“We want Tactile to tell the best stories in the mobile market, and we’ve been trying to push the cinematics to do just that. But there’s so many things that have to come together. It needs both good writing and pretty visuals. But even more importantly, we have to nail it for our target audience, and not end up being too vague in our delivery. There are so many things that we’re constantly trying to do better”.
The joy of creating memorable scenes is evident in their work. Maiko remembers one particular scene for Penny & Flo that was super fun for the team and at the same time it showed the possibilities you have, even with limited options:
“We had this whole arc about a ship, an airship, and it was actually entertaining as hell. And in retrospect, you look at it as sort of a top down view movie, right? And you’re like, well, this is legitimately fun and well paced. And it had a bunch of effects, characters and moving pieces – super complex. At that point, it must have been like, what, three, four months [for me] at Tactile? I was like, yeah, I didn’t really imagine coming in that you could do this much with such a limited sort of platform to build cinematics on.”
It’s all about finding the ideal mix of scene framing, dialogue timing and content amount, as you want players to not feel overwhelmed and center players’ attention on the most relevant narrative aspects.
Cinematic Excellence = Know your Audience
In the fast-paced world of mobile gaming, Cinematic Artists are committed to delivering storytelling experiences that are enjoyable and relevant to players. They understand the need to balance creativity with profitability and engage players with captivating narratives. Through A/B testing, qualitative user research, and analysis of successful competitor games, they continually seek to understand player preferences. As they highlight, it’s a fun challenge to think about what a player, who plays for 30 seconds on the subway, wants to see. You’ll want to start out very strong because you want to immediately catch someone’s attention. As Jon puts it, “We need to get the ball rolling very quickly, so we spend a lot of time thinking about the beginning of any new story – because that beginning has to make you thirsty for more!”.










